- 易迪拓培训,专注于微波、射频、天线设计工程师的培养
LabVIEW控件——前面板对象
录入:edatop.com 点击:
在虚拟仪器应用程序设计中,前面板往往会根据用户的要求放置一些外观样式不同的控件。这些直观、形象化的控件不仅起到美化前面板的作用,同时还实现了交互式人机对话的功能。这些控件在LabVIEW中也被称为前面板对象。
控件作为前面板上的对象有自己的独特的外观,同时引导图形化语言中的数据在前面板和程序框图中进行交换,并具有确定性的数据类型。这些对象还具有极其丰富的属性节点和方法节点以及可自定义的控件类型,这些辅助功能将使得程序设计变得更加灵活和方便。
正是由于控件——前面板上的对象,在图形化语言中表现出了重要的一些特性,所以我们不得不将其单独的列为一章来进行讨论。因为控件将涉及或影响到图形化语言中的很多概念。比如控件的基本性质是什么?它是否属于文本语言中的变量?图形化语言的数据类型等等。
当然,本章中的内容是否正确,完全属于个人的看法和观点,同时也期待与大家共同交流和讨论。
关于控件的更高级特性,比如属性节点和方法节点、Xcontrol等,我们将另辟章节专门讨论。
控件的基本特征
3.1.1 控件的外观和样式
控件作为前面板上实实在在的对象具有它自己独特的形状、色彩和大小。基于图形化语言和虚拟仪器的需要,前面板上的控件都具有物理意义鲜明的外观。
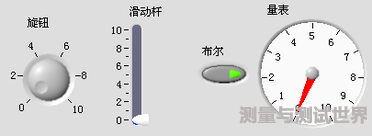
这种将控件以直观、形象化来表示的方法是图形化语言所特有的。这样做的目的是:第一,可以满足图形化语言拖拽式编程操作的需要;第二,这种直观、形象化的 表示方法是工程师和科学家都能够直接理解的,且满足虚拟仪器的需要。比如,旋钮、滑动杆、开关、量表等等,参见下图。


3.1.3 控件的映射

3.1.4 控件的静态属性



这里修改上图“格式字符串”中的内容,其它不变。
原来的内容是:%#.6f。修改后的内容是:%#.6f W。 加入了一个“空格”和大写的“W"。“W“的含义是欧姆单位的符号。点击对话框中的[确定]按键,关闭该对话框。
下面修改文本字体,用鼠标激活该控件,然后在前面版的工具拦中修改所使用的字体。点击字体拦的箭头,在下拉菜单中选择“当前字体”——Sombol”。
程序的运行结果参见下图。
控件作为前面板上的对象有自己的独特的外观,同时引导图形化语言中的数据在前面板和程序框图中进行交换,并具有确定性的数据类型。这些对象还具有极其丰富的属性节点和方法节点以及可自定义的控件类型,这些辅助功能将使得程序设计变得更加灵活和方便。
正是由于控件——前面板上的对象,在图形化语言中表现出了重要的一些特性,所以我们不得不将其单独的列为一章来进行讨论。因为控件将涉及或影响到图形化语言中的很多概念。比如控件的基本性质是什么?它是否属于文本语言中的变量?图形化语言的数据类型等等。
当然,本章中的内容是否正确,完全属于个人的看法和观点,同时也期待与大家共同交流和讨论。
关于控件的更高级特性,比如属性节点和方法节点、Xcontrol等,我们将另辟章节专门讨论。
控件的基本特征
控件作为前面板上的对象,自身有许多基本特征,比如它的外观和样式、指向性(方向性)、在程序框图中的映射、静态属性、存放数据等等。这些特性是基于图形化语言和虚拟仪器的需要所高度抽象出来的。
3.1.1 控件的外观和样式
控件作为前面板上实实在在的对象具有它自己独特的形状、色彩和大小。基于图形化语言和虚拟仪器的需要,前面板上的控件都具有物理意义鲜明的外观。
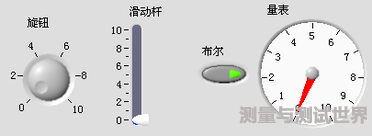
这种将控件以直观、形象化来表示的方法是图形化语言所特有的。这样做的目的是:第一,可以满足图形化语言拖拽式编程操作的需要;第二,这种直观、形象化的 表示方法是工程师和科学家都能够直接理解的,且满足虚拟仪器的需要。比如,旋钮、滑动杆、开关、量表等等,参见下图。

图 3-1 直观、形象化物理意义鲜明的控件外观
即便是LabVIEW的初学者或学生,看到这些直观、形象化物理意义鲜明的控件也绝对不会感到很陌生。当然,这也是图形化语言能够十分非常贴近用户的特点之一,同时也大大降低了程序设计中的复杂度。
依据操作系统平台特性,LabVIEW中提供的控件共有三种样式:新式、系统和经典。
样式不同的控件会使它们的外观略有差异。用户可以根据自己的喜好来选择不同样式控件进行前面板的设计。
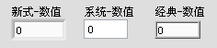
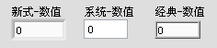
下面以数值输入控件为例来看看它们在不同样式下的外观,参见下图。
依据操作系统平台特性,LabVIEW中提供的控件共有三种样式:新式、系统和经典。
样式不同的控件会使它们的外观略有差异。用户可以根据自己的喜好来选择不同样式控件进行前面板的设计。
下面以数值输入控件为例来看看它们在不同样式下的外观,参见下图。

图 3-2 样式不同的数值输入控件
控件的样式仅仅是外观存在着某些差异吗?其实不然,通过下面的例子就会进一步了解到其它的不同之处。
例3-1 控件的样式
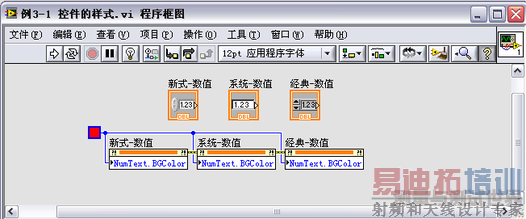
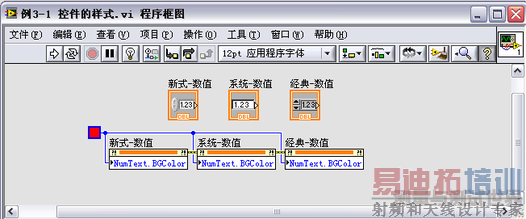
上图中控件的背景都是白色的,如果我们期待改变它们的背景色,比如红色,可以利用控件的属性节点来程控的改变它们的背景色,具体的程序框图可参见下图。
例3-1 控件的样式
上图中控件的背景都是白色的,如果我们期待改变它们的背景色,比如红色,可以利用控件的属性节点来程控的改变它们的背景色,具体的程序框图可参见下图。

图 3-3 例3-1控件的样式
如果运行这个程序,会出现“错误1131的提示:无法使用系统控件的这一属性”。也就是说系统样式的数值输入控件不能使用这个属性。该例表明,样式不同的 控件不仅仅是外观上有所差别,其中有些属性并不支持所有样式的控件。这是我们在应用中遇到的一个具体问题,所以今后对于系统控件的使用还需多加小心。
前面板新式控件的子类有:数值控件;布尔控件;字符串与路径;数组、矩阵、簇;列表、表格;图形;下拉列表控件与枚举控件;容器控件;I/O控件;变体与类;修饰控件和引用句柄控件等等。
系统和经典样式的控件的子类要比新式样式的少些。
前面板新式控件的子类有:数值控件;布尔控件;字符串与路径;数组、矩阵、簇;列表、表格;图形;下拉列表控件与枚举控件;容器控件;I/O控件;变体与类;修饰控件和引用句柄控件等等。
系统和经典样式的控件的子类要比新式样式的少些。
3.1.2 控件的指向性
前面,在谈到前面板对象时,我们所使用的都是控件这个词。其实,我们前面所谈到的控件是所有控件的一个统称。因为在图形化语言中,基于数据流运行机制的需 要,前面板控件包含了两种形式,一种是输入控件,另一种是显示控件。也就是说,前面板控件被分成输入控件和显示控件两种。对于输入控件它只能提供(发出) 数据而不能接收数据;而对于显示控件只能接收数据而不能提供数据。控件的这个特征被我们称为:控件的指向性。
控件为什么会具有指向性?为什么会分为输入控件和显示控件?其实这是图形化语言数据流运行机制所决定的,也是图形化语言的一个显著特点。前面板上的输入控 件相当于程序中的数据来源,便于用户或其它节点直接进行数据输入操作;而显示控件相当于程序的数据终端,便于将最终的处理结果显示给用户。比如,在例 2-1中,我们就是将字符串常数(也可以是字符串输入控件)通过连线发送到字符串显示控件。
处于编程方便的考虑,被放置在前面板上的输入控件很容易改变为显示控件或常数(常数不是控件),鼠标右键选择快捷菜单中的“转换为显示控件”,反之亦然。 但是,无论怎样变换控件的指向性,它们在前面板上最终的使用功能必须是唯一确定的。要么是输入控件要么是显示控件,决不可能二者间有之。换言之,对任何一 个控件而言,它都不可能同时具备输入控件和显示控件的特征。
前面板上控件的指向性有的可以从外观上分辨出来,有的则无法分辨出来。图3-1所示的控件从外观上就无法分辨出来是输入控件还是显示控件。有些数值控件可以通过背景色的深浅可以看出它的指向性。
在图形化程序设计时,一般我们将输入控件集中放置在前面板的左边,而将显示控件集中放置在前面板的右边。这样更容易区分控件的指向性,包括子VI的前面板和连线板也都基本遵循这样的设计原则。
控件为什么会具有指向性?为什么会分为输入控件和显示控件?其实这是图形化语言数据流运行机制所决定的,也是图形化语言的一个显著特点。前面板上的输入控 件相当于程序中的数据来源,便于用户或其它节点直接进行数据输入操作;而显示控件相当于程序的数据终端,便于将最终的处理结果显示给用户。比如,在例 2-1中,我们就是将字符串常数(也可以是字符串输入控件)通过连线发送到字符串显示控件。
处于编程方便的考虑,被放置在前面板上的输入控件很容易改变为显示控件或常数(常数不是控件),鼠标右键选择快捷菜单中的“转换为显示控件”,反之亦然。 但是,无论怎样变换控件的指向性,它们在前面板上最终的使用功能必须是唯一确定的。要么是输入控件要么是显示控件,决不可能二者间有之。换言之,对任何一 个控件而言,它都不可能同时具备输入控件和显示控件的特征。
前面板上控件的指向性有的可以从外观上分辨出来,有的则无法分辨出来。图3-1所示的控件从外观上就无法分辨出来是输入控件还是显示控件。有些数值控件可以通过背景色的深浅可以看出它的指向性。
在图形化程序设计时,一般我们将输入控件集中放置在前面板的左边,而将显示控件集中放置在前面板的右边。这样更容易区分控件的指向性,包括子VI的前面板和连线板也都基本遵循这样的设计原则。
3.1.3 控件的映射
作为前面板上的对象,每个放置在前面板上的控件(装饰控件除外)都会在程序框图上自动产生一个映射——接线端,这种映射关系是一一对应的。图3-2中的控 件在图3-3中产生了相对应的映射关系。显然,由于控件的指向性使得接线端也具备了相应的指向性,在图3-3中接线端图标上的小箭头已经清晰的表明它们是 发送数据的输入控件的接线端。
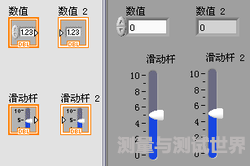
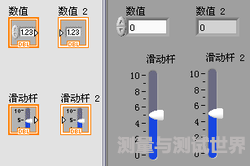
我们说过,在前面板上有些控件很难区分它们的指向性,可是在程序框图中确很容易区分接线端的指向性,参见下图。
我们说过,在前面板上有些控件很难区分它们的指向性,可是在程序框图中确很容易区分接线端的指向性,参见下图。

图 3-4 接线端和控件的指向性
在上图中,我们在前面板上放置了一个数值输入控件(数值)和一个数值显示控件(数值2) 。它们的外观,通过控件的背景色可以大致区分出输入控件(背景色浅)和显示控件(背景色深)。可是在程序框图上,我们通过接线端中的小箭头可以确定区分出 那个是输入控件(箭头在右边,表示发出数据)和那个是显示控件(箭头在左边,表示接收数据)。还有一个简单的办法也可以帮助我们确定它们的指向性,那就接 线端图标边框的粗细。输入控件接线端边框粗些,而显示控件接线端边框则细些。
在上图,我们同样在前面板上放置了两个滑动杆控件,其中一个为输入控件(滑动杆)另一个为显示控件(滑动杆2)。在前面板上我们基本上看不出它们的指向 性,可见在前面版上划分区域(左右)进行放置是有好处的。可是在程序框图中通过任一种方法我们都确可以确定它们的指向性。 [p]
接线端的作用是将前面板控件中的数据传递给程序框图,并作为程序框图中的数据源和数据显示终端(在显示控件中提供给用户或其它节点)。这种前面板与程序框 图间的数据传递关系是隐式的,我们根本察觉不到,是图形化语言的一种内在运行机制(它是自动运行在用户界面线程)。这种隐式数据传递关系也是 LabVIEW的特点之一。
控件和接线端,无论在前面版上,还是在程序框图上,删除其中的任何一个都将删除该控件。
在上图,我们同样在前面板上放置了两个滑动杆控件,其中一个为输入控件(滑动杆)另一个为显示控件(滑动杆2)。在前面板上我们基本上看不出它们的指向 性,可见在前面版上划分区域(左右)进行放置是有好处的。可是在程序框图中通过任一种方法我们都确可以确定它们的指向性。 [p]
接线端的作用是将前面板控件中的数据传递给程序框图,并作为程序框图中的数据源和数据显示终端(在显示控件中提供给用户或其它节点)。这种前面板与程序框 图间的数据传递关系是隐式的,我们根本察觉不到,是图形化语言的一种内在运行机制(它是自动运行在用户界面线程)。这种隐式数据传递关系也是 LabVIEW的特点之一。
控件和接线端,无论在前面版上,还是在程序框图上,删除其中的任何一个都将删除该控件。
3.1.4 控件的静态属性
控件作为前面板上的对象,每个控件都具有属于自己的静态“属性”(动态属性将在属性节点中介绍),在程序设计中可以通过这个属性对话框来设定控件的基本属性。
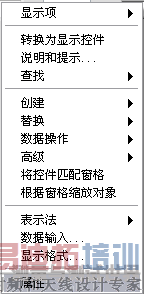
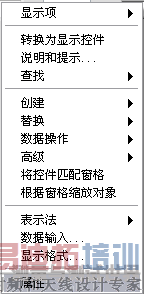
具体操作是:用鼠标右击前面板或程序框图上的控件(数值输入控件),系统会弹出一个快捷菜单,如下图所示。
具体操作是:用鼠标右击前面板或程序框图上的控件(数值输入控件),系统会弹出一个快捷菜单,如下图所示。

图 3-5 控件的属性
用鼠标双击上图中的“属性”拦,开发环境就会弹出一个该控件的基本属性设置的对话框,参见下图。

图 3-6 数值输入控件的属性
在这个基本属性对话框中,可以设置控件的外观、大小、标签、标题;还可以设置控件的数据类型、数据格式和该控件的描述文挡等许多控件的基本参数。这种设置方式是属性的静态设置,属性的动态设置参见本书中的“VI服务器”部分。
如何来设置这些参数,请参考LabVIEW的帮助文件。这里给出一个实际应用例子,用数值显示控件通过设置基本属性对话框的方法来显示:数值+“欧姆”单位。
例3-2 在数值显示控件中设置显示单位
首先,在程序框图中放置一个数值显示控件(电阻值)。在该控件的属性对话框中选择“显示格式”标签页,并将该标签页左下角的参数设置为:高级编辑模式,参见下图。
如何来设置这些参数,请参考LabVIEW的帮助文件。这里给出一个实际应用例子,用数值显示控件通过设置基本属性对话框的方法来显示:数值+“欧姆”单位。
例3-2 在数值显示控件中设置显示单位
首先,在程序框图中放置一个数值显示控件(电阻值)。在该控件的属性对话框中选择“显示格式”标签页,并将该标签页左下角的参数设置为:高级编辑模式,参见下图。

图 3-7 数值显示控件的显示格式
这里修改上图“格式字符串”中的内容,其它不变。
原来的内容是:%#.6f。修改后的内容是:%#.6f W。 加入了一个“空格”和大写的“W"。“W“的含义是欧姆单位的符号。点击对话框中的[确定]按键,关闭该对话框。
下面修改文本字体,用鼠标激活该控件,然后在前面版的工具拦中修改所使用的字体。点击字体拦的箭头,在下拉菜单中选择“当前字体”——Sombol”。
程序的运行结果参见下图。

图 3-8 数值显示控件显示:数值+单位
上一篇:LabVIEW软件及工具包破解方法
下一篇:如何学习LabVIEW