- 易迪拓培训,专注于微波、射频、天线设计工程师的培养
LabWindows/CVI虚拟仪器设计技术场景与游戏设计之:时钟制作
4.2 时钟制作
4.2.1 时钟制作设计方法
模拟时钟设计相对于数字时钟要复杂很多,不但要考虑时间问题,还要考虑时针、分针、秒针的角度变化以及重新绘制等问题。与其他编程工具不同,在LabWindows/CVI 中,没有线类对象与控件,只是在Canvas 控件中存在画线属性,钟表指针绘制完成后,经过下一个时刻需要移动一个角度,则需要重新绘制一个新的指针,旧指针应当及时擦除,因此,时钟指针绘制相对于其他开发工具难度较大。
类似于其他开发工具如Visual Basic 用Line 控件显示水平线、垂直线与斜线,在Canvas 控件中可以绘制各种类型的线。对于指针式钟表而言,需要设置指针坐标的起点X1、Y1 和终点X2、Y2,并且要实时改变指针(线)的长度、位置和倾斜角度,利用Timer 控件定时触发回调事件,查询系统时间并控制指针转动,实现时钟的动态模拟。由于Timer 控件在Windows 操作系统中并不是精确触发的,每次触发的时间间隔不能保证完全相同,因此,只能用它来做定时查询,而不能用作计时器。
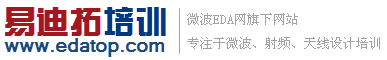
对于模拟钟表指针的绘制,则需要利用一些数学算法。实际上,指针转动可以理解为圆的轨迹与角度的关系,如图4-3 所示。
经推导,设原点为(X1, Y1),半径为r,圆上任意点坐标(X2, Y2)与12 点钟方向的顺时针夹角与α角的关系为:
X2 =X1+r×sin α
Y2 =Y1−r×cos α
绘制指针时应注意,秒针采用红色线型且细长,分针为蓝色粗细居中,时针短粗为白色,在采用Canvas 控件绘制线形时,ATTR_PEN_COLOR 与ATTR_PEN_WIDTH 为必须设置的属性。此外,指针每移动一步需要重新绘制一次,前一次绘制的图形则需要擦除,擦除方式为将前一次绘制的直线再以底色(黑色)重新再在原位置绘制一次。
4.2.2 时钟制作程序设计
(1)面板设计
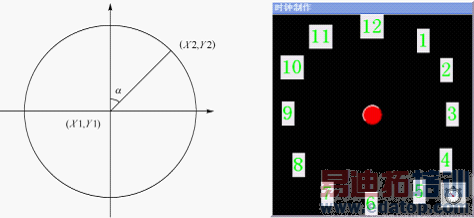
编写一个模拟时钟程序,在面板上显示表盘、秒针、分针、时针和中心轴,并在标题栏实时显示数字时钟。时钟底盘为Canvas 控件,设置为黑色,数字标签使用Text Message 控件,设置颜色为绿色,并设置控件透明背景,中心轴采用Decoration 控件,指针在运行时实时绘制,通过Timer 控件触发使其转动。面板设计如图4-4 所示,面板中主要控件属性设置如表4-4 所示。

图4-3 指针转动轨迹与角度的关系 图4-4 时钟制作面板
表4-4 控件属性设置表
| 常量名 | 控件类型 | 控件的主要属性 |
| PANEL | Panel | 标题:时钟制作回调函数:PanelCB |
| CANVAS | Canvas | ( 时钟底盘) |
| TIMER | Timer | 回调函数:timer |
| TEXTMSG_1 | Text Message | 默认值:1 |
| TEXTMSG_2 | Text Message | 默认值:2 |
| TEXTMSG_3 | Text Message | 默认值:3 |
| TEXTMSG_4 | Text Message | 默认值:4 |
| TEXTMSG_5 | Text Message | 默认值:5 |
| TEXTMSG_6 | Text Message | 默认值:6 |
| TEXTMSG_7 | Text Message | 默认值:7 |
| TEXTMSG_8 | Text Message | 默认值:8 |
| TEXTMSG_9 | Text Message | 默认值:9 |
| TEXTMSG_10 | Text Message | 默认值:10 |
| TEXTMSG_11 | Text Message | 默认值:11 |
| TEXTMSG_12 | Text Message | 默认值:12 |
上一篇:LabWindows/CVI虚拟仪器设计技术场景与游戏设计之:
下雪场景
下一篇:LabWindows/CVI虚拟仪器设计技术基本控件使用之:
Tab
控件